
Show only filtered instances of 3DTileset in Cesium
General
JavaScript
CesiumJS
- adds OSM buildings tileset
- gets height property, converts to number/float and compare with a specific value
adds OSM buildings tileset
gets height property, converts to number/float and compare with a specific value
Description :
Simple Expression :
tileset.style = new Cesium.Cesium3DTileStyle({
defines: {
height:
"Number(${feature['height']})",
},
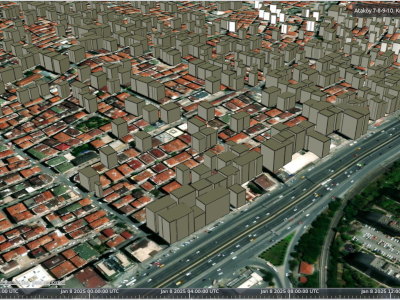
show : "${height} > 20.0",
});
Example :
// Grant CesiumJS access to your ion assets
Cesium.Ion.defaultAccessToken = "XXX";
var viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
animation: false,
});
// Load the NYC buildings tileset
// Add OSM Building tileset
var tileset = await Cesium.createOsmBuildingsAsync();
function set_style() {
tileset.style = new Cesium.Cesium3DTileStyle({
defines: {
height:
"Number(${feature['height']})",
},
show : "${height} > 20.0",
});
}
set_style();
viewer.scene.primitives.add(tileset);
viewer.zoomTo(tileset);
2025 Jan