
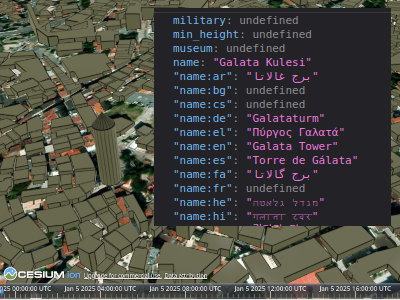
Get all attributes of a 3DTiles instance by hovering over it in Cesium
Personal
JavaScript
CesiumJS
- enables position picking
- add a function to list attributes within mouse movement event
- creates a JavaScript object with the attributes of the 3DTiles instance
enables position picking
add a function to list the attributes
creates a JavaScript object with the attributes of the 3DTiles instance
Description :
Simple Expression :
const propertyIds = feature.getPropertyIds();
const length = propertyIds.length;
const feature_set = {};
for (let i = 0; i < length; ++i) {
const propertyId = propertyIds[i];
feature_set[propertyId] = feature.getProperty(propertyId);
}
Example :
// Grant CesiumJS access to your ion assets
Cesium.Ion.defaultAccessToken = "XXX";
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: await Cesium.CesiumTerrainProvider.fromIonAssetId(
1,
),
});
viewer.scene.globe.depthTestAgainstTerrain = true;
try {
const tileset = await Cesium.Cesium3DTileset.fromIonAssetId(96188);
viewer.scene.primitives.add(tileset);
} catch (error) {
console.log(error);
}
const handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
// On mouse over, display all the properties for a feature in the console log.
handler.setInputAction(function(movement) {
const feature = viewer.scene.pick(movement.endPosition);
if (feature instanceof Cesium.Cesium3DTileFeature) {
const propertyIds = feature.getPropertyIds();
const length = propertyIds.length;
const feature_set = {};
for (let i = 0; i < length; ++i) {
const propertyId = propertyIds[i];
feature_set[propertyId] = feature.getProperty(propertyId);
}
console.dir(feature_set);
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
2019 Dec